
2021年介⾯設計師都在使⽤的10種產品原型設計⼯具(Prototyping Tools)
2020/04/12
我們可以從prototype來展示設計的交互性,透過prototype的互動測試也能將使用者的回饋做改善。本篇將介紹2021年十大最新工具,以幫助UX / UI設計師們設計開發出理想的產品。

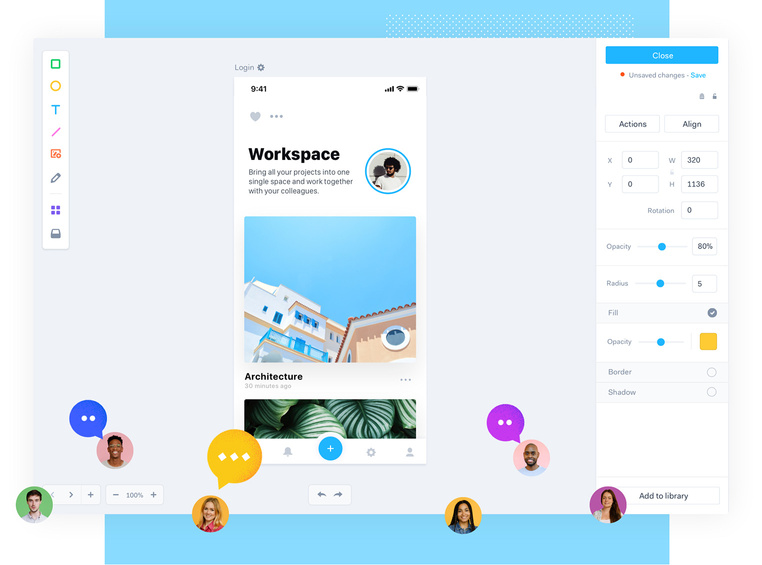
1.Adobe XD
Adobe XD是UI/UX設計師中最受歡迎的應用程序之一,不管是在繪製線框稿、互動原型設計、網站設計、製作遊戲介面等,都很適合使用Adobe XD。團隊可以線上共同協作編輯,也可以直接從客戶那裡即時收到有價值的評論和反饋。

2. Marvel
Marvel 是一種簡單且使用者友好的工具,它可以在雲端線上編輯,旨在創建逼真的介面和設計規範。通過預先構建的範本和配備無限容量的照片空間和圖示的設計工具,構建互動式模型,將每個設計師的想法付諸實踐。設計人員可以為Desktop、Android和Apple產品創建原型,還可以使用Sketch插件和IOS工具。

3. Axure RP
Axure RP是一款適合專業設計師使用的原型工具,因為它有非常厲害的動態功能。Axure RP支持功能強大的原型設計,它具有條件邏輯語句和自我調整視圖,允許設計人員在高級細節中構建互動式原型。不僅有全面的檔案編制、自動紅線批註的功能,還不需要任何程式碼便可以完整地與開發端移交。

4. InVision
InVision 是目前設計師和企業最常、最喜歡用的原型設計工具之一。它支持多種檔案類型的相容性,並具有點擊和拖動功能,使設計者能高效創建高保真度原型(high fidelity
prototypes)。透過使用背景橡皮擦,就可以輕鬆上傳透明圖像,並幫它們添加一些動畫和轉場效果。它使用起來簡潔方便,像是團隊成員可以即時協作設計與快速收集反饋,同時設計師也能透過拖放工作流程來組織、設計清單。
InVision不斷提供新功能以提高效率,並持續找出更有助於設計師的製作原型的方法,這是InVision始終如此熱門的原因。

5. Framer
如果你正在尋找一個設計工具,功能簡單,又能快速產出,那Framer非常適合你。Framer以它的靈活性、互動性、逼真的原型和回應式佈局而聞名。Framer 提供即時預覽、編寫良好的文檔和和諧的工作流程,另外它還提供許多教學影片,讓使用者可以快速上手這個工具。。

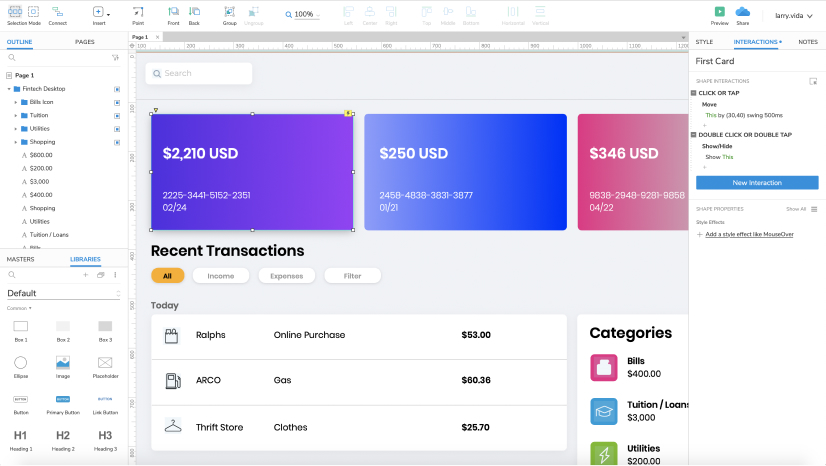
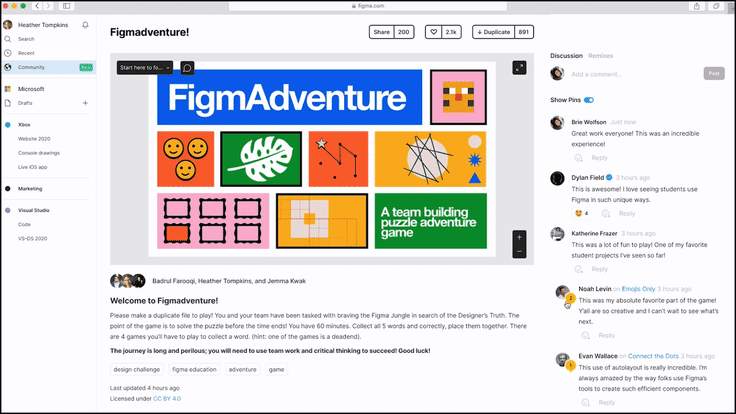
6. Figma
Figma是最近在設計師群非常熱門的新工具,它可以讓團隊成員從頭到尾即時協作跟共享編輯、甚至還可以留下評論,它能搭Figmotion和Autoflow等插件,以及Arc Tool和Vector
Networks等插件做更多樣的使用。
Figma易於使用、分享迅速、性價比極高,可以線上編輯的功能已經成功地獲得一大批新的使用者。

7. Justinmind
Justinmind 是做線框和響應式網頁理想之選。設計師可以充分利用各種模板和UI庫來構建高保真原型也可以建立表單和數據列表。它不需要任何程式撰寫能力,輕鬆容易上手。貼心的Justinmind還有一找不同級別提供教學影片,讓設計師快速掌握此工具。最棒的是它支援離線工作,而且除了網頁版之外也支援手機板介面。

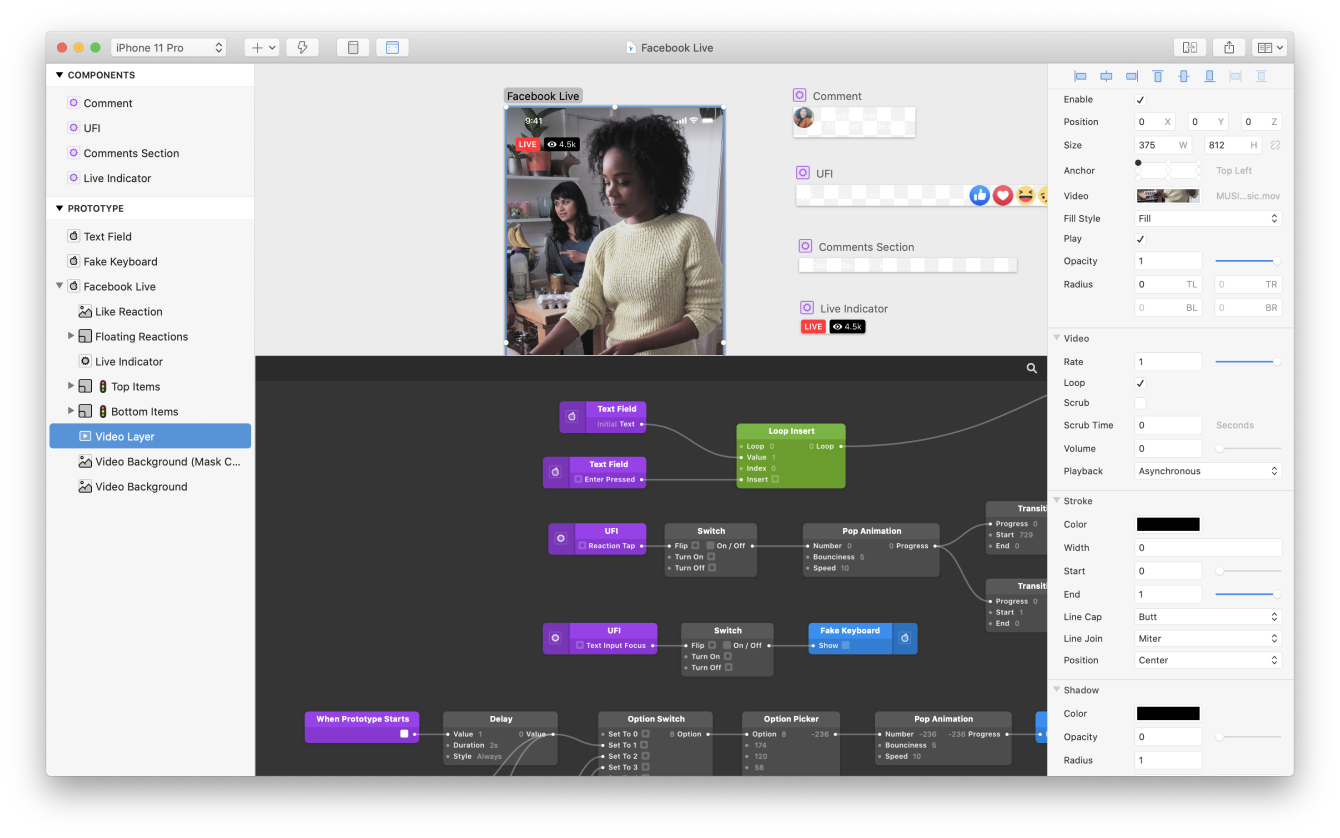
8. Origami Studio
Origami是Facebook設計團隊花了9個月時間開發的,一款適用於手機APP的原型製作的工具。設機師可以用它做出複雜的原型,甚至是強大的動畫,並具有“導出代碼”功能,可以將視覺設計轉換為書面代碼。

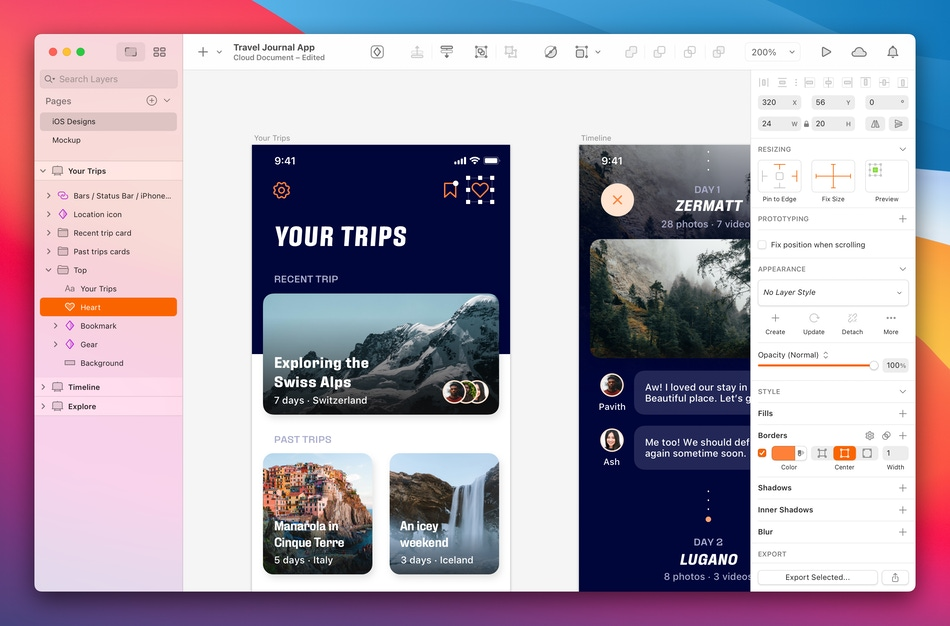
9. Sketch
說到這篇怎麼可以沒有說到Sketch,它是全世界的設計師最常使用的介面設計與原型設計工具。Sketch是一款以向量為基礎的設計工具,具有直觀的介面,可以編輯樣式、大小、設計佈局和内容、各種邊界、漸變填充、混合模式等。它支援設計流程的製作,設計師能在短短幾分鐘內創建高品質的原型。
Sketch目前只支援 Mac 作業系統,但它有數百個外掛程式跟好用的插件,為這個強大的工具增加了許多靈活性。

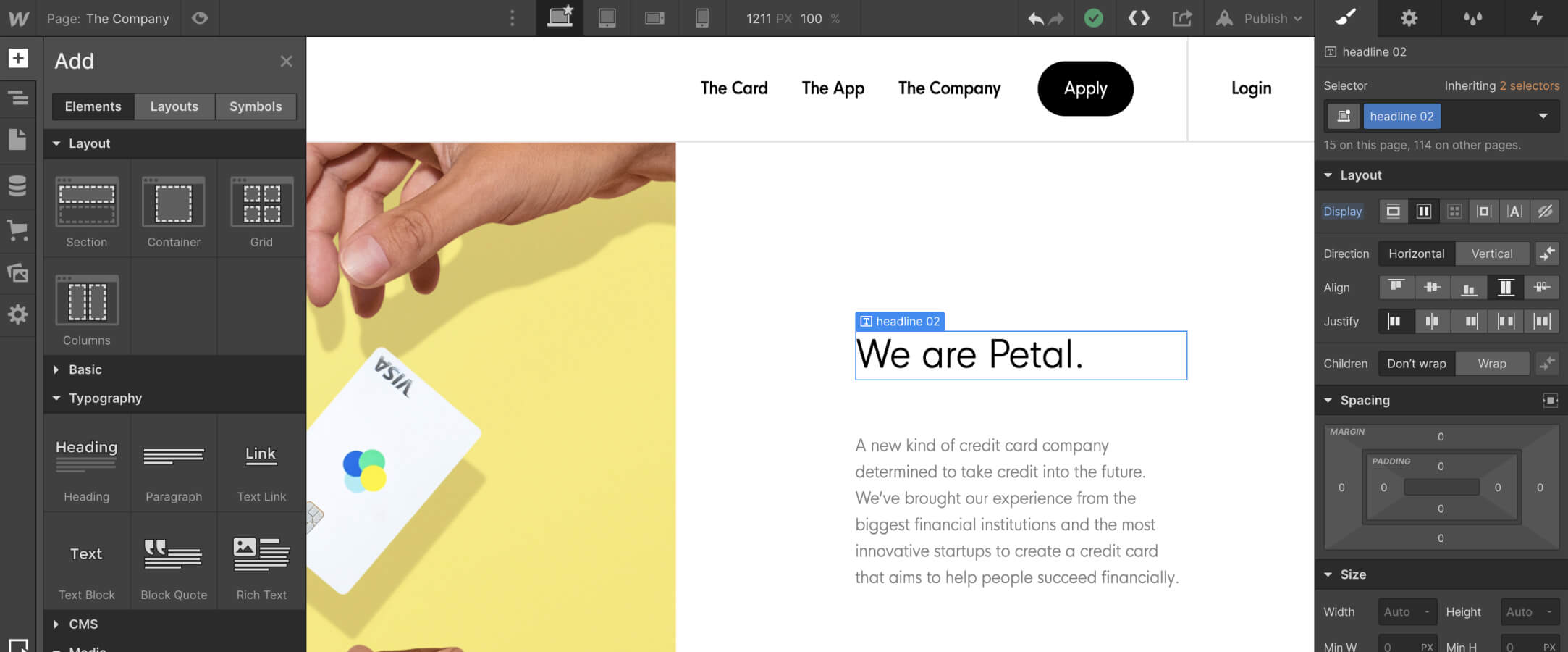
10. Webflow
即時設計即時預覽效果的效果在Webflow裡面完全可以實現,並且它並不用寫任何程式就可以達到寫程式的效果。僅需要用拖拉圖示來做出網站, 不過需要懂HTML/CSS
的基礎觀念,包括了解網頁的架構,CSS的設計等等。Webflow支援的功能繁多,包含網站版型RWD、滑鼠游標移到圖上時會Roll的動畫選擇,都可以製作。
隨著解決方案的種類和範圍的增加,對設計師的期望也隨之提高。設計有時需要的東西比設計師能提供的要多,所以我們要不斷精進的能力並持續培養設計思維。這就是為什麼要找到好用且最佳的原型工具,並瞭解它們的特色與使用方式。希望這次整理出的2021最常使用的行設計工具能讓各位設計師找到合適的結果,以輔助各位創造更多優秀的設計作品。
更多關於: