
5個UI/UX用於表單設計的最佳技巧
2020/04/081.輸入後立即驗證並顯示狀態
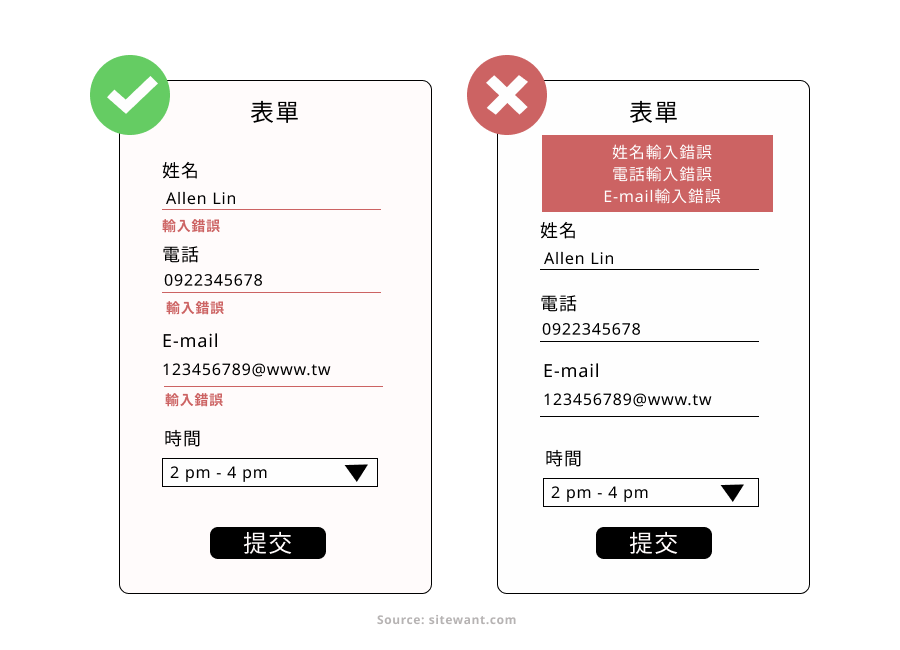
✅ YES: 使用者將資訊一輸入欄位,則立即驗證是否為正確,並顯示正確狀態於回覆欄後方。
❌ NO: 使用者將全部資訊輸入完,按下送出鍵後,才於回覆欄框下呈現輸入錯誤的訊息。
與其在使用者點擊“提交”按鈕時才驗證資訊,不如在資訊一輸入完成後,立即驗證並顯示正確或錯誤狀態於回覆欄後方,讓使用者能夠更快速且輕鬆地修改輸入上的錯誤。
這種設計有助於提高表單提交率並減少使用者的資訊繁雜感。

2.使用一列式表單設計
✅ YES: 表單項目由上到下呈現一列式
❌ NO: 表單項目左右並排,非一列式
眼睛的流動從頂部到底部處於單向流動,一列式表單設計可以減少使用者的眼球運動及資訊混亂。
若為多列式表單設計,使用者可能會迷失在混亂的表單方框中,使未填到的機率大增。

3.避免將所有錯誤資訊合併提醒
✅ YES : 提醒輸入錯誤的警訊,直接呈現於該回覆欄之後
❌ NO : 合併所有提醒輸入錯誤的警訊,集中於表單頂部或底部
將錯誤警訊直接顯示於該回覆欄下方,可以節省使用者的認知負荷,並立即將資訊做修正。
若將表單中所有輸入錯誤的資訊一併集結在一起,並提醒於表單的上方或底端,使用者還需將錯誤資訊與其對應的回覆欄進行匹配再做資訊修正,較浪費時間且易造成使用者資訊混淆。

4.多資訊表單分組
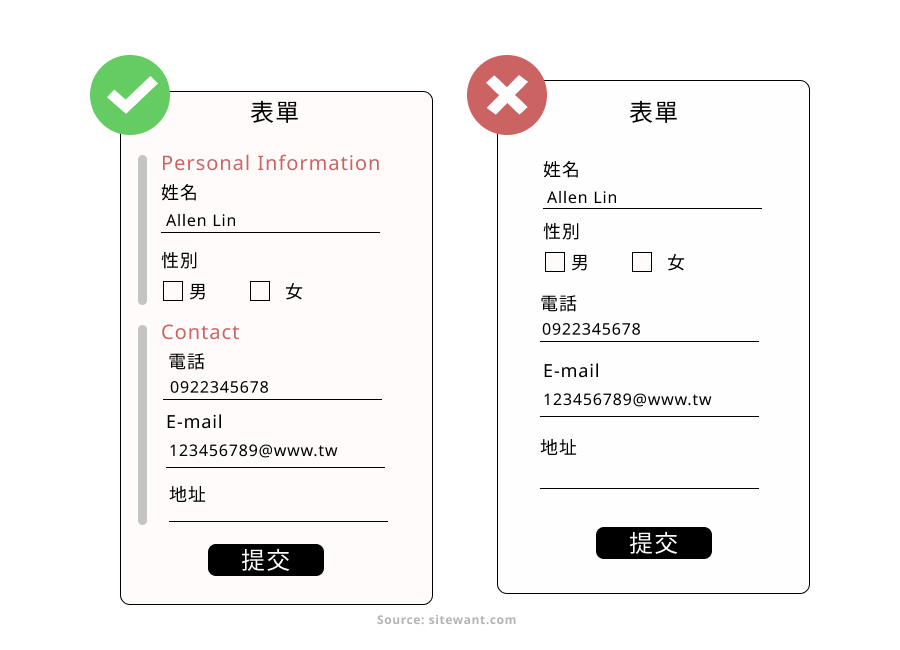
✅ YES : 將資訊依相同性質分門別類
❌ NO : 資訊未分類
若表單中有很多資訊要填寫,可先將資訊做分類,使資訊較清晰明瞭的呈現,讓使用者易於閱覽且完整的填入適當的資訊。
未將資訊分類的表單,資訊過多的情況下,容易造成使用者的閱覽疲乏及填寫上的漏網之餘。

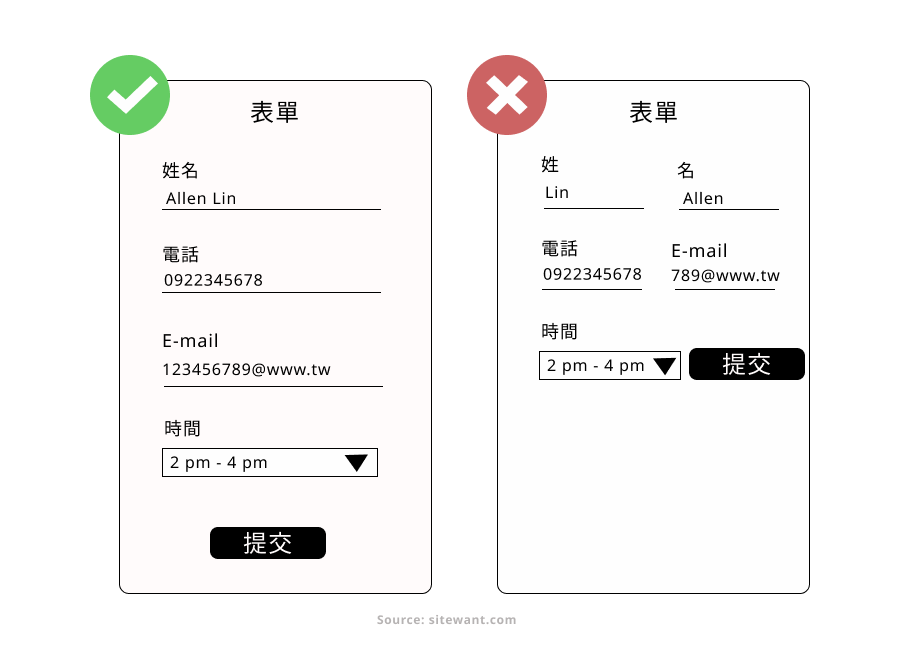
5.主旨標籤與回覆欄相對位置的設計
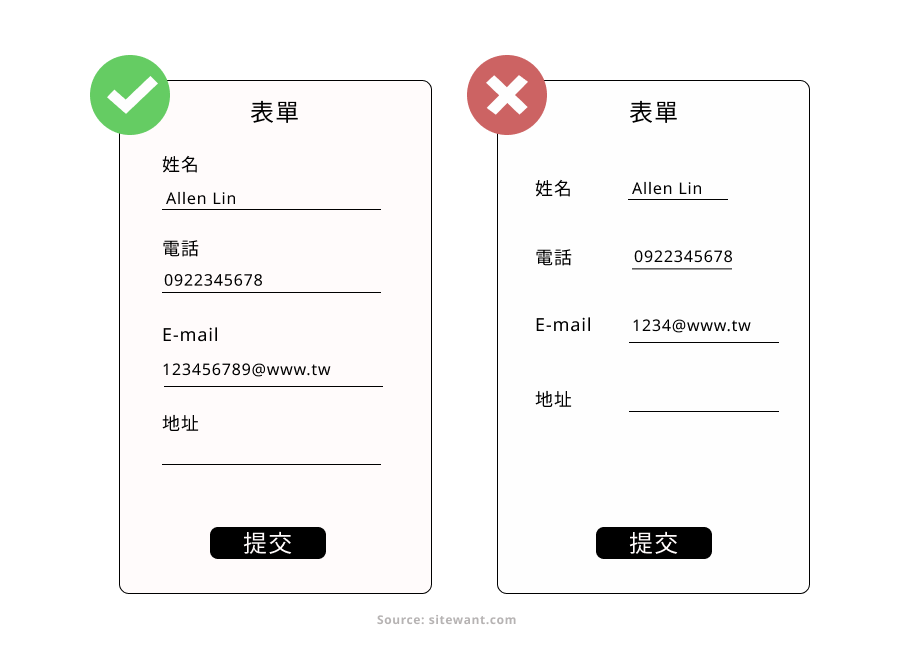
✅ YES : 主旨標籤設置於回覆欄上方
❌ NO : 主旨標籤與回覆欄並排
研究顯示,使用者瀏覽網頁資訊時,眼球移動的方向會由上至下移動。
若將主旨標籤與回覆欄的位置做並排設計,則使用者的眼球必須先向左偏斜,再返回到右側回覆欄,接著再向下移動閱覽其他資訊。相反,若將主旨標籤設置於回覆欄上方則可以減少眼球的左右移動,節省閱覽資訊時的精力,進而創造更好的使用者體驗。

更多關於: